YEAH!
Visual identity for YEAH! – a festival, conference, happening gathering an upcoming generation of architects, makers and thinkers of the built environment on the European scale.
Our concept starts on the very name of the festival: the Yes which, according to Jacques Derrida, and Paul Austin before him, unfolds a performative space for dialogue and transformation.
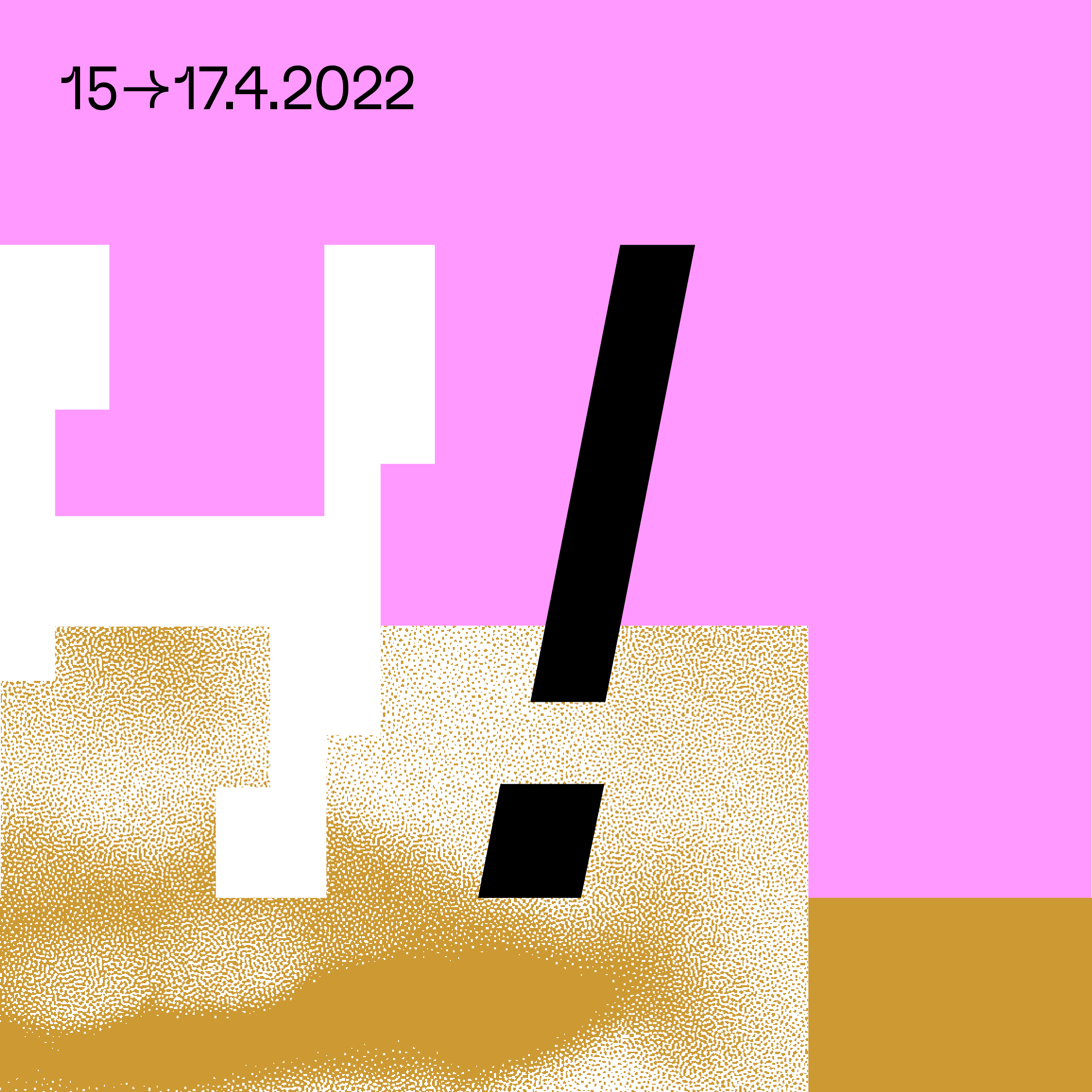
The animated word evokes a building work in progress, as well as the aerial view of a crowd gathering. The user’s interaction adds an exclamation mark to the logotype, turning the acronym into a performative speech act.
Visual identity for YEAH! – a festival, conference, happening gathering an upcoming generation of architects, makers and thinkers of the built environment on the European scale.
Our concept starts on the very name of the festival: the Yes which, according to Jacques Derrida, and Paul Austin before him, unfolds a performative space for dialogue and transformation.
The animated word evokes a building work in progress, as well as the aerial view of a crowd gathering. The user’s interaction adds an exclamation mark to the logotype, turning the acronym into a performative speech act.
2021
VISUAL IDENTITY
ART DIRECTION
YEAH!
Young European Architecture Happening
Esch-Alzette (LU), April 2022
Web design
Alice Guarnieri
Coding
Roberto Arista
VISUAL IDENTITY
ART DIRECTION
YEAH!
Young European Architecture Happening
Esch-Alzette (LU), April 2022
Web design
Alice Guarnieri
Coding
Roberto Arista